Requirement
Install Laravel 5.3
Jalankan command prompt, install fresh laravel dengan menggunakan :
laravel install Blog
Jika error, berarti settingan environtmen laravel belum diatur.
Jalankan php artisan serve
Masuk ke localhost:8000
Jalankan php artisan serve
Masuk ke localhost:8000
 |
| Laravel 5.3 |
Install AdminLTE dengan Bower
Cari package adminlte dengan menggunakan:
bower search adminlteHasil pencarian bower:
adminlte https://github.com/almasaeed2010/AdminLTE.gitAdminLTE-tc https://github.com/tofucake/AdminLTE.gitadminlte.cg https://github.com/ChristosGeorgiou/adminlte.gitadminltex https://github.com/shinkarenko/AdminLTE.gitadminlte-rtl https://github.com/mmahrous/AdminLTE-RTL.gitadminlte_rtl https://github.com/airani/adminlte-rtl.gitadminlte-bower https://github.com/bluemanos/adminlte-bower.gitadmin-lte https://github.com/almasaeed2010/AdminLTE.gitadminlte-360fonts https://github.com/shibamudi/AdminLTE.gitadmin-lte-rtl https://github.com/airani/AdminLTE.gitAdminLTE-angular-sass https://github.com/BookingBug/AdminLTE-angular-sass.gitadmin-lte.scss https://github.com/aguegu/AdminLTE.gitadmin-lte-sass https://github.com/Poolshark/AdminLTE.gitangular-nadobit-adminlte https://github.com/nadobit/angular-nadobit-adminlte.gitcise-cpanel https://github.com/tq0fqeu/AdminLTE.git
Cari package yang resmi dari adminlte sendiri.
bisa di cek akun githubnya atau web officialnya di almsaeedstudio.com. Pilih yang:
adminlte https://github.com/almasaeed2010/AdminLTE.git
atau
Langkah - langkah membuat view untuk layout adminlte
Buat folder Layout
Buat file baru. misal adminlte_layout.blade.php
Convert starter.html ke blade layout
Copy code starter.html dari "/Blog/public/bower_components/" ke "/Blog/resources/views/layouts/adminlte_layout.blade.php" |
| Struktur adminlte di bower public |
Buat Route untuk preview template
Route::get('/starter',function(){
return view('layouts.adminlte_layout');
});
 |
| Adminlte tampilan berantakan |
Ya, akan terlihat tampilan web kita yang berantakan. Ini disebabkan karena file css dan jsnya belum tersinkronisasi dengan app kita.
Mari kita betulkan.
Install package laravelcollective
composer require "laravelcollective/html":"^5.3.0"
Kemudian, tambahakan provider baru di config/app.php:
'providers' => [Terakhir, tambahkan dua class alias di config/app.php:
// ...
Collective\Html\HtmlServiceProvider::class,
// ...
],
'aliases' => [Ubah code di adminlte_layout.blade.php. Gunakan
// ...
'Form' => Collective\Html\FormFacade::class,
'Html' => Collective\Html\HtmlFacade::class,
// ...
],
Untuk sintax CSS
{!! Html::style('file.css') !!}Untuk sintax js
{!! Html::script('file.js') !!CSS
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>AdminLTE 2 | Starter</title>
<!-- Tell the browser to be responsive to screen width -->
<meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport">
<!-- Bootstrap 3.3.6 -->
<!-- <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> -->
{!! Html::style('bower_components/AdminLTE/bootstrap/css/bootstrap.min.css') !!}
<!-- Font Awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/2.0.1/css/ionicons.min.css">
<!-- Theme style -->
<!-- <link rel="stylesheet" href="dist/css/AdminLTE.min.css"> -->
{!! Html::style('bower_components/AdminLTE/dist/css/AdminLTE.min.css') !!}
<!-- AdminLTE Skins. We have chosen the skin-blue for this starter
page. However, you can choose any other skin. Make sure you
apply the skin class to the body tag so the changes take effect.
-->
<!-- <link rel="stylesheet" href="dist/css/skins/skin-blue.min.css"> -->
{!! Html::style('bower_components/AdminLTE/dist/css/skins/skin-blue.min.css') !!}
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
Javascript
<!-- ./wrapper -->
<!-- REQUIRED JS SCRIPTS -->
<!-- jQuery 2.2.3 -->
<!-- <script src="plugins/jQuery/jquery-2.2.3.min.js"></script> -->
{!! Html::script('bower_components/AdminLTE/plugins/jQuery/jquery-2.2.3.min.js') !!}
<!-- Bootstrap 3.3.6 -->
<!-- <script src="bootstrap/js/bootstrap.min.js"></script> -->
{!! Html::script('bower_components/AdminLTE/bootstrap/js/bootstrap.min.js') !!}
<!-- AdminLTE App -->
<!-- <script src="dist/js/app.min.js"></script> -->
{!! Html::script('bower_components/AdminLTE/dist/js/app.min.js') !!}
<!-- Optionally, you can add Slimscroll and FastClick plugins.
Both of these plugins are recommended to enhance the
user experience. Slimscroll is required when using the
fixed layout. -->
 |
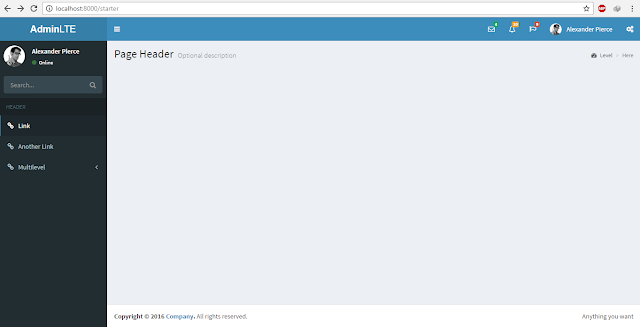
| Integrasi adminlte dengan laravel |
Tambahan untuk konten kita bisa menambahkan @yield('conten'). Cari code Content Wrapper.
<!-- Content Wrapper. Contains page content -->
<div class="content-wrapper">
<!-- Content Header (Page header) -->
<section class="content-header">
@yield('page_header')
<h1>
Page Header
<small>Optional description</small>
</h1>
<ol class="breadcrumb">
<li><a href="#"><i class="fa fa-dashboard"></i> Level</a></li>
<li class="active">Here</li>
</ol>
</section>
<!-- Main content -->
<section class="content">
<!-- Your Page Content Here -->
@yield('content')
</section>
<!-- /.content -->
</div>
<!-- /.content-wrapper -->
@yield . @yield digunakan untuk mendefinisikan isi konten kita nantinya.
@section @section digunakan untuk mendefinisikan section konten.



No comments:
Post a Comment